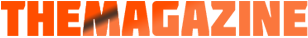
This post will explain Mobile app heatmap tools. The success or failure of any item depends mainly on its approval and use by end-users. The very same can be stated for web and mobile applications. Developers depend on analytics to understand and measure user behaviour and acceptance of their items. Information from analytics nevertheless often does not totally describe user behaviour. Throughout such times, heatmaps can be utilized to successfully determine and map app usage, user’s demography, and geographical area. Heatmaps are a failsafe way to examine app userbase.
The term heatmap was first trade marked in the early 1990s when software designer Cormac Kinney produced a tool to graphically show real-time monetary market information. Heatmaps came from the 19th century, where manual grey-scale shading was used to illustrate information patterns in matrices and tables. Today, heatmaps facilitate information analysis and give a quick understanding of how people engage with a mobile application. Heatmaps help recognize trends and help in optimizing them for further engagement.
” Comprehending Mobile Heatmaps
Mobile heatmaps accept the input in numerous methods, unlike web heatmaps which accept input through clicks unaided. Heatmaps for the web, receive input which is either left clicks and right clicks of the mouse button. Mobile heatmaps are a little more complicated as they get inputs through numerous gestures such as a tap which is either single and double. There’s a touch gesticulation of swiping left, right up or down. Also check Content marketing 2022
Another motion is zoom, where users pinch their mobile screens to zoom on any part. The ones cited here are simple gestures. There are additionally complicated gestures that are not collated or tape-recorded as every mobile user has a distinct relationship with their gadget; hence special gestures are a common phenomenon. Experts, for that reason, have to identify gestures that are unique and yet offer some sort of input & gestures that are unresponsive and thus void.
” How Mobile Heatmaps Aid Analytics
Heatmaps collect large information and compile them for swift review. Heatmaps are best used in big groups of data where they show us spots of high activity or no activity. Using heatmaps one can discover which aspects get the most attention. They are a wonderful tool that helps in increasing conversion by enhancing the user interface, developing a better user experience, and eventually encouraging users to use the app while saving time, money, and headache. Analyzing heatmaps likewise permits analysts to show the instinctive nature of UX design. Heatmaps are a technique in between qualitative and quantitative techniques of analytics.
” Mobile Heatmap Tools: An Emerging Market
The heatmaps market for sites is filled with numerous gamers supplying analytics services. This is in sharp difference to the mobile heatmaps market where a handful of platers use services. The three leading players are UXCam, Appsee, & UserExperior. Let’s notice what services these companies provide.
‘ UXCam: The market manager for mobile analytics, UXCam uses analytics services by creating heatmaps based upon Gesture type, App variation, Device size, Operating system version, first tap, & last tap. We choice see how each one of these gestures operates in creating heatmaps forward.
‘ Appsee: Appsee’s in app portable analytics platform tracks every interaction of the user with your app. One of the identical top features of the Appsee is its capability to show just what users are performing in one heatmap and likewise, produce heatmaps of unresponsive gestures. With session recordings, touch heatmaps, and analytics, experts have a window into the mind of the user. This tool got gotten in 2019 and it’s not possible to use their service anymore.
‘ UserExperior: This is a reasonably new Indian analytics company that makes comprehensive heatmaps. It can follow each user session uniquely. The top part is all this is done without getting into users’ personal privacy. Nevertheless, being a brand-new company, it still needs to show itself as a dependable player.
” How Do Mobile Heatmaps Work
Heatmaps represent the typical user activity, allowing analysts to see exactly where users are focusing and where product experts ought to be looking. The UXCam records every interaction on an app by conserving all gestures in their particular screens. By determining user behaviour minor modifications can be made in the style of the app which equates to more user engagement and positive reviews for the app. It’s crucial to have a call to action (CTA) that is seen and utilized by app users. That’s possible only if experts study user behaviour closely. Couple of business that are utilizing phone heatmaps to drive up their user engagement are NBC and Nissan, OLX, Baidu, Task Rabbit and Grupo Planeta among others.
Developing mobile heatmaps is a difficulty because UXCams to account for different types of development platforms (Native, React Native, IONIC, etc). Also, tracking heatmaps on websites is simpler as it is the same always. In mobiles, however, the same application can be different for iOS or Android smartphones. Limitless scrolling phenomenon likewise positions a difficulty in collecting information for mobile heatmaps.
” Kinds Of Mobile Heatmaps
Different gestures and input styles have led to the recognition of different styles of heatmaps. Let’s take a glance at a infrequent of them.
‘ Rage Tap Heatmaps: There are moments when users attempt to tap on a link or a particular area of an app anticipating results or to see the action. If nothing takes place users have a routine of tapping repeatedly and still if no response is observed, then they leave the app or force close it. This behaviour is called rage tapping. Users are disappointed due to lack of action; in rage tapping, 1 can catch 2 taps within a certain radius of the mesh, & at most 500ms in between consecutive fixtures.
‘ Unresponsive Gesture Heatmaps: When a user swabs and tries to elicit a reaction from a non-functional location of an application is called unresponsive gesture. An element is bordered, but it’s not an interactive component. In layman’s language– annoyed user trying to browse through the app that seems poorly developed triggering a question on apps functionality and retention.
‘ First Touch Heatmaps: Human beings form an extremely quick first impression. The first touch heatmaps help experts get a note about the points where users are tapping when they initially see the screen.
‘ Last Touch Heatmaps: Very informative for those who are attempting to develop an easy to use and interesting app. Last touch heatmaps indicate where the users left the app, completing an impression of it.
‘ Device Heatmaps: When you develop a mobile application, a great deal of devices & device sizes that you must to test for is a challenge. If product experts look at heatmaps for particular devices just, it is possible to determine issues that are brought on by particular smartphones.
‘ Landscape & Horizontal Heatmaps: Great chance that users will not utilize the app in landscape mode, as the majority of them prefer to use the app in horizontal mode. So, you can change the heatmap appropriately and take note of the distinction when they turn it. Also check Best startup marketing campaigns
” How Does One Read a Mobile Heatmap?
Comprehending heatmaps is vital and a lot hangs on an app’s success if the heatmaps are read right. Here are necessary guidelines to think when reading heatmaps:
‘ Prepare Heatmap Analysis
Heatmap analysis happens through a recording tool such as mouse tracker, eye tracker, and cams. The analysis briefs the eye motion or mouse movement while the user is utilizing an item or a service. Heatmaps analysis provides a concrete idea on which elements of digital and non-digital items requires to be improved.